
I think by now everybody reading this will have seen how the new generation of Large Language Models like ChatGPT are able to produce somewhat useful code. Like any advance in software development—from IDEs to high-level languages—this has generated some discussion on the future employment prospects in our field.

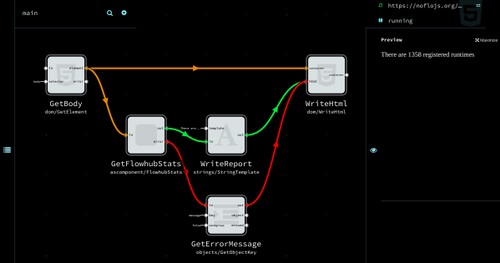
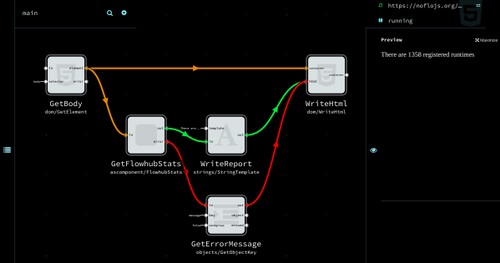
Version 1.1 of NoFlo shipped this week with a new convenient way to write components. With the noflo.asComponent helper you can turn any JavaScript function into a well-behaved NoFlo component with minimal boilerplate.

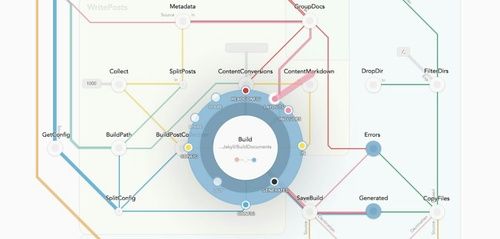
As the readers of this blog know, I’ve been working on a Flow-Based Programming implementation for JavaScript in the form of the NoFlo project. The idea of FBP in nutshell is to separate the control flow of software from the actual implementation. Developers build reusable “black box” components that are then connected with each other through a graph that you...

Here is a video interview of me talking about the origins of NoFlo, the flow-based programming environment for JavaScript:

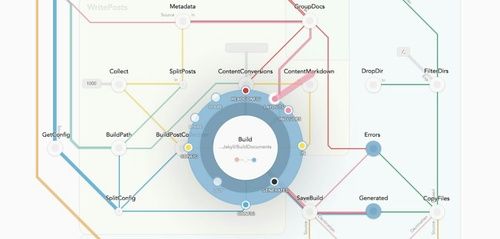
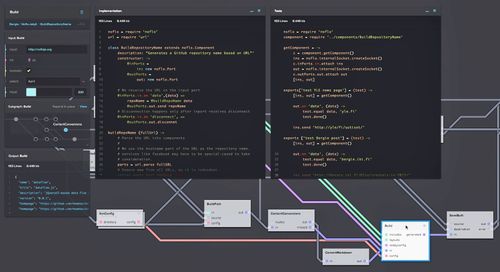
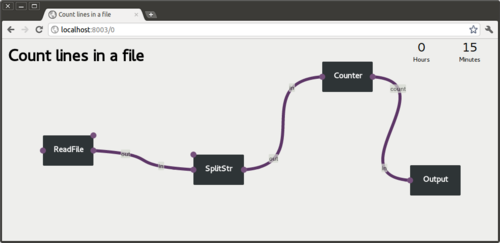
This has been a big week for NoFlo, the flow-based programming environment for JavaScript. Yesterday we released NoFlo 0.4, which added support for running flow-based programs in web browsers. And today we launched our NoFlo Development Environment effort on Kickstarter. Before continuing, make sure to watch the video!

NoFlo — the flow-based programming system I started — is now two years old. I pushed the first commits to GitHub on June 5th 2011 from Hacker Dojo in Mountain View. To get us started with the story, I’ll let Wikipedia summarize:

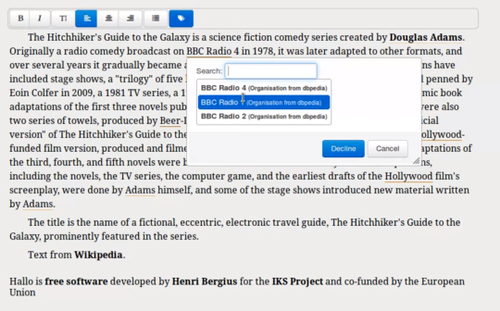
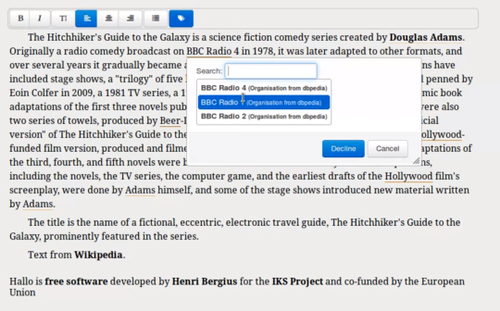
The web is built of links, of pages linking to other resources on the internet. But making those links manually is tedious. This is another area where modern inline editors could do better.
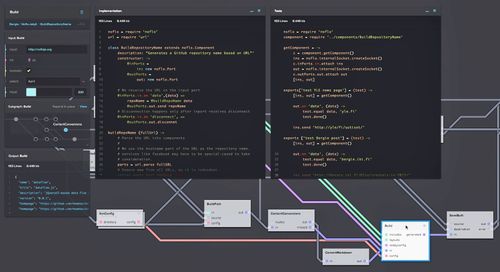
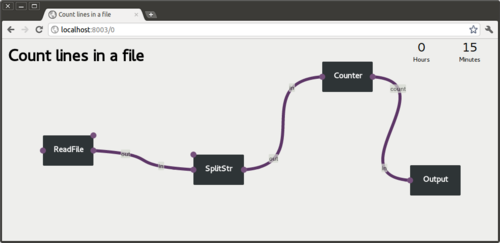
I’m currently in the process of porting the NoFlo Flow-Based Programming environment to run also in the browser. While there are some obvious differences in things like filesystem interaction and component loading, the goal here is to reuse as much of the same code as possible between these two platforms.

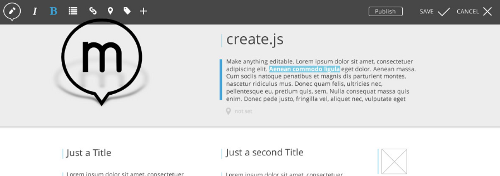
It is now 2013, and the IKS project, started back in 2009 to improve content management systems through semantic technologies, has ended. Alongside Apache Stanbol and VIE.js, the Create.js inline editing toolkit was one of the major outcomes of this European Union funded effort.

Last week we at IKS organized a two-day hackathon for developers interested in Create.js, VIE, and in new tools for editing websites semantically.

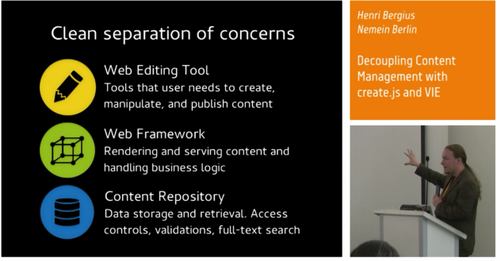
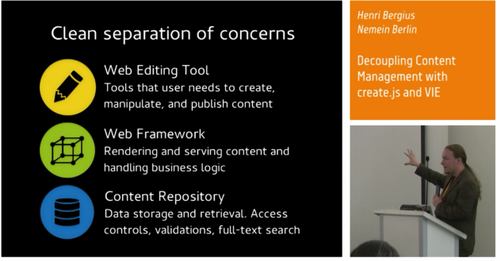
Our concept of Decoupled Content Management, together with the VIE and Create.js is really taking off. I’ve spent in various conferences this summer speaking about them.
Hack your GNOME3 desktop in JavaScript

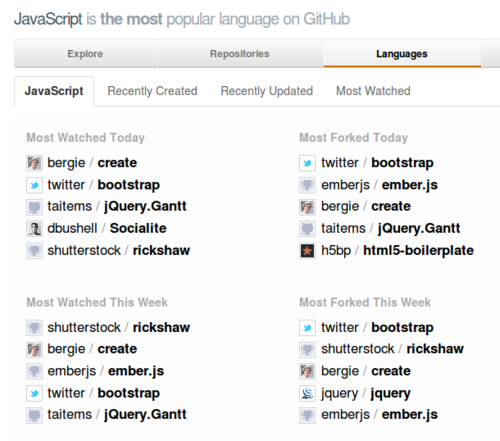
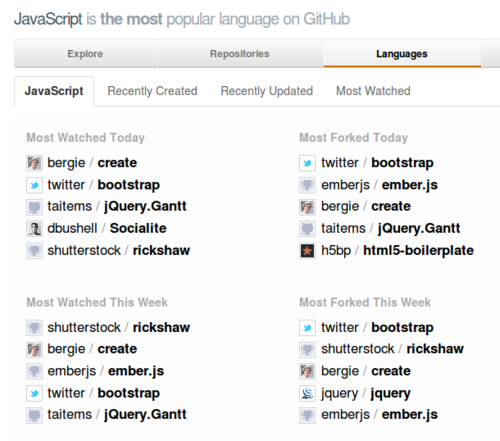
Most popular language on GitHub is the one powering the Universal Runtime
First HelsinkiJS meetup will be on Dec 12th
Node.js showed up at the right time. PHP, currently the most popular server-side language, has been mired in community squabbling amidst a large effort to refactor its character encoding support, while also losing developer mindshare to the many excellent Ruby web frameworks that have appeared in the last few years. But Ruby web frameworks, and the language itself, have become...
CoffeeScript is to producing JavaScript what Markdown is for producing HTML. Elegance matters.
Qt 5 is bringing JS at the same level of support as C++—Quim Gil, Nokia
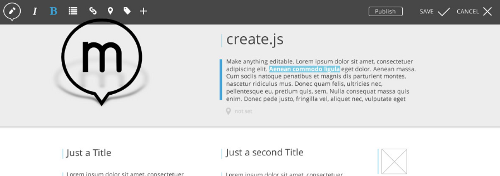
Create is a JavaScript library that can make any website editable through simple RDFa annotations and Backbone.js. MIT licensed, in GitHub.
ShareJS is a CoffeeScript library for building Google Wave -style live collaboration features for web applications. MIT license, in GitHub.
Dart, Google's JavaScript killerSo, Google finally announced Dart, their JavaScript killer. Initial reactions from the hacker community seem quite unimpressed.

Logo for JavaScript, courtesy of Chris Williams (source)
Windows 8 JavaScript code examplesAs seen from the list, JavaScript is a first-class citizen in the Windows 8 world. For example, dealing with Contacts:
Working with streams in JavaScript
Microsoft embraces the Universal RuntimeSimple JS calls like var instance = new Windows.SomeInterface() will be the new way to access Windows APIs, with HTML5 and CSS for rendering.
Implement LDAP servers in JavaScriptI’m quite excited about this. LDAP has always been an interesting protocol, but with rather complicated implementations.
Jison: Building parsers in JavaScriptCoffeeScript, for example, is parsed using Jison.
Patterns For Large-Scale JavaScript Application Architecture
PouchDb: CouchDb-like document database for the browser
Tame.js is an interesting new JavaScript transpiler that makes managing of asynchronous code easier. From the page:
So now JS is the x86 assembler of the web - not as pretty as it might be, but it gets the job done (GWT is the most hilarious case in point). It would be a classic case of worse is better except that Java only looked better from the bottom up. Meanwhile JS turned out to be pretty awesome.—Nick...
any application that can be written in JavaScript, will eventually be written in JavaScript.—Atwood’s Law, from 2007
These projects again show how far the universal runtime can be pushed:
Kratko is a refactoring tool for JavaScript. Seems useful if you work with a large codebase.

Quite a different way of doing software:
Liveblogs from the Falsy Values JavaScript conference
Real-time PHP site monitor using websockets and node.jsricharrdg:
Node.js workshop starting. Poll of people participating… most write mainly PHP, Java, Python, Ruby. But everybody also writes JavaScript.
Alternative JS syntaxesAltJS provides an amazingly long list of transpilers that turn code written in other languages into JavaScript. So many different syntaxes that can target the universal runtime…
Developers: The Future of JavaScript Is in Your Hands
CoffeeScript and the future of JavaScriptJoint talk by JS creator Brendan Eich and CoffeeScript creator Jeremy Ashkenas in JSConf.
Waterbear is a visual programming environment for JavaScript. Great for teaching programming, and also possibly for developing on devices with constrained text input, like tablets or mobile phones.
JavaScript Development for Multi-Touch Web Browsers
A problem that can be fixed by using deferreds.
What you need to know in order to know JavaScriptAs this blog was started to document my JavaScript journey, I thought this laundry list of JS concepts would be useful to keep around for others undertaking a similar voyage.
Tutorial: Creating a basic site with Node.js and Express
Asynchronous Programming in JavaScripttyb on using Promises for preventing spaghetti code in asynchronous development:
Wikipedia defines Metaprogramming as:
JavaScript Events, or stop misusing return false:
Frontend Finland is a meetup group for JavaScript, web and mobile UX developersYesterday was one of their informal gatherings in William K. Quite interesting discussion ranging from MeeGo to CoffeeScript and integration testing. I demoed VIE and Midgard Create to a bunch of people there.

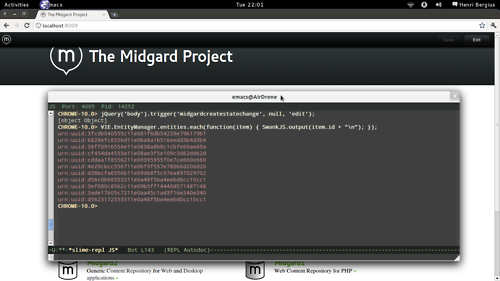
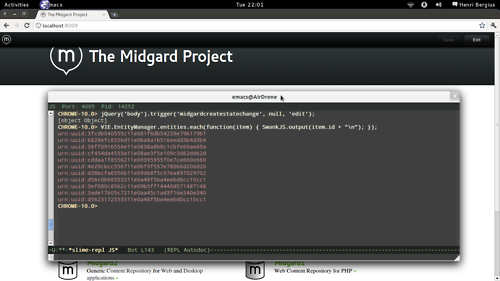
Experimenting with Swank JavaScript REPL environment on Emacs while working on Midgard Create.
Pythonistas could think of Node.js as the JavaScript equivalent of CPython, Twisted, and setuptools packaged together in a single binary residing server-side. It includes a package repository (npm), and is all about event-driven I/O. That means that every time you make a call that would block, you pass a callback to it, kind of like how Twisted’s Deferreds work.—Pete Hunt...
PJAX
Any halfway experienced JavaScripter is familiar with the setTimeout function. It takes two arguments: a function, and a number n. It will delay calling the function until n milliseconds (give or take a few) have passed. The delay is performed asynchronously. This means that the rest of your program will not halt while the timeout is ticking down.
Here is the prediction then: within ten years, every major cloud service will be implemented in JavaScript. Even the Microsoft ones. JavaScript will be the essential item in every senior software engineer’s skill set. Not only will it be the premier language for corporate systems, JavaScript will also dominate mobile devices. Not just phones, but tablets, and whatever enters that...
Douglas Crockford on the Good Parts of JavaScript, a Google Tech Talk
jQuery UI Widget Factory - or: “How jQuery UI saved me about 300 lines of code!—Sebastian Germesin from our VIE team posted an excellent introduction into writing jQuery UI widgets.
Metamarkets thinks the next era of web will be about JavaScript:
In the coming years another billion people will get online. They will do it with their smartphones instead of what we consider computers. And their experience will be quite different from ours when we initially started using the internet.Despite its promises, it looks like the post-PC ecosystem will be a lot more restrictive than the PC one was even in...
http://www.theregister.co.uk/2011/03/01/the_rise_and_rise_of_node_dot_js/