
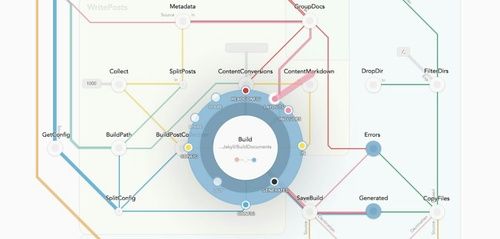
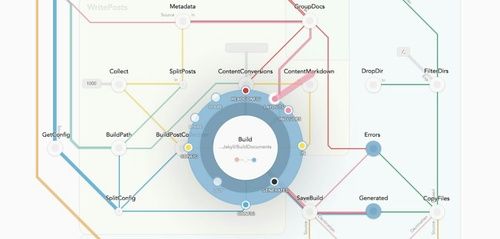
Jekyll is a delightful piece of software. A Ruby application that turns your Markdown and HTML files to a nicely constructed static website. Since the generated site is static, you can deploy and serve it from anywhere with no security or performance concerns. As a matter of fact, this site is built with Jekyll.

Here is a video interview of me talking about the origins of NoFlo, the flow-based programming environment for JavaScript:

NoFlo — the flow-based programming system I started — is now two years old. I pushed the first commits to GitHub on June 5th 2011 from Hacker Dojo in Mountain View. To get us started with the story, I’ll let Wikipedia summarize:
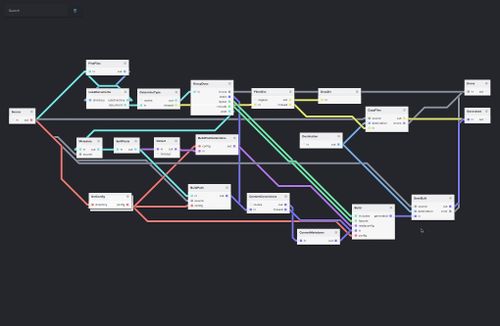
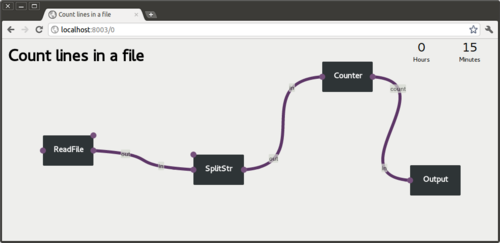
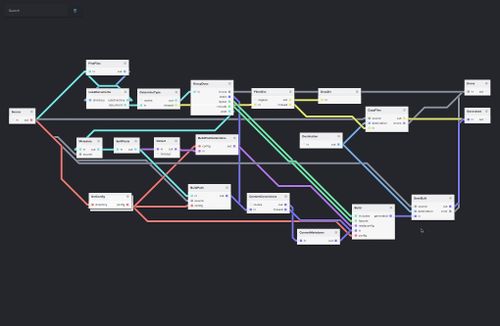
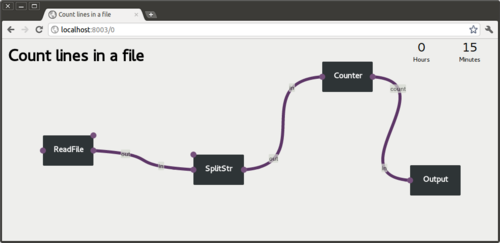
I’m currently in the process of porting the NoFlo Flow-Based Programming environment to run also in the browser. While there are some obvious differences in things like filesystem interaction and component loading, the goal here is to reuse as much of the same code as possible between these two platforms.
NoFlo is an implementation of the Flow-Based Programming model for Node.js. Today I’ve released version 0.2.0 which provides a handy new feature: the ability to share components via NPM.

Unfortunately I will not make it to GUADEC this year. However, here is something new for GNOME developers:

Those who have been following my blog have probably seen the Hallo Editor mentioned in my Create.js posts. But for those who haven’t seen it yet, here is a brief introduction.
In Suski's blog I saw a question on whether developing GNOME apps would be possible in CoffeeScript. The answer is yes. I wrote a quick example back in Desktop Summit: # GObject Introspection APIs are available from imports.gi.ModulenameGtk = imports.gi.Gtk# For GNOME 3.2+ this should be Gtk.init null, 0Gtk.init 0, nullwin = new Gtk.Window type: Gtk.WindowType.TOPLEVELwin.set_border_width 10win.connect "destroy", (widget) ->...
It is quite easy to run CoffeeScript applications on Azure now that they support Node.js. You can mostly follow the steps of their Node.js and Express tutorial, with couple of modifications.
CoffeeScript is to producing JavaScript what Markdown is for producing HTML. Elegance matters.
ShareJS is a CoffeeScript library for building Google Wave -style live collaboration features for web applications. MIT license, in GitHub.
The Little Book on CoffeeScript

Learn about NoFlo and flow-based programming in JS.everywhere conference. October 15th in Boston.

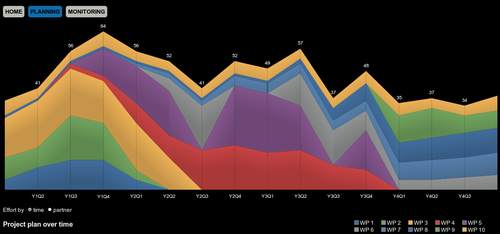
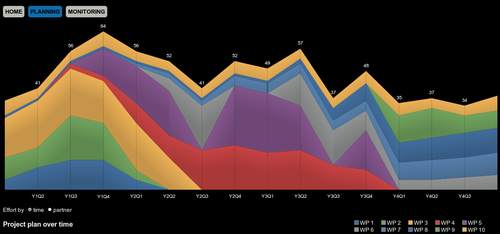
The purpose of business analytics is to find data from the company’s information systems that can be used to support decision making. What customers buy most? What do they do before a buying decision? What are the signs that a customer may be leaving?
Contract-based CoffeeScriptVery interesting fork of CoffeeScript that allows you to do programming by contract. Simple example which specify that a function takes a number as argument, and also returns a number:
Jison: Building parsers in JavaScriptCoffeeScript, for example, is parsed using Jison.
Browsers are adding support for CoffeeScript, SASS debugging

Quite a different way of doing software:
JavaScript to CoffeeScript converterThis is an interesting option for making older JS codebases more easily maintainable CS, or when dealing with large patches sent in JS format to a CS project.
Neat CoffeeScript one-liners
I attended the Node.js workshop in Falsy Values last week. As both Node.js and CoffeeScript are often short of examples, I decided to put my implementations of the exercises up on GitHub. This even resulted in a ReadWriteWeb post:
buhrmi's Blog: How CoffeeScript makes jQuery more fun than everbuhrmi:
CoffeeScript through the eyes of a Python developer
Node.js workshop starting. Poll of people participating… most write mainly PHP, Java, Python, Ruby. But everybody also writes JavaScript.
Alternative JS syntaxesAltJS provides an amazingly long list of transpilers that turn code written in other languages into JavaScript. So many different syntaxes that can target the universal runtime…
CoffeeScript and the future of JavaScriptJoint talk by JS creator Brendan Eich and CoffeeScript creator Jeremy Ashkenas in JSConf.
Why CoffeeScript is easier for beginners
Rails 3.1 will use CoffeeScript by defaultscreensized:
In our Palsu collaborative meeting tool we’re using VIE for server-side page generation. This effectively means RDFa is our templating language. The CoffeeScript looks like the following:
In the coming years another billion people will get online. They will do it with their smartphones instead of what we consider computers. And their experience will be quite different from ours when we initially started using the internet.Despite its promises, it looks like the post-PC ecosystem will be a lot more restrictive than the PC one was even in...