Flowhub

We just opened the Flowhub website for pre-orders. Flowhub is the collaborative development environment for NoFlo and other flow-based programming systems.

Once it launches for general use, Flowhub is the fruition of the project initiated by our successful NoFlo Development Environment Kickstarter from last August.
Flowhub will provide a development environment for your flow-based programs, allowing you to collaborate and build things inside the same interface whether you’re targeting the client-side or the server-side of the web world. And thanks to the efforts on creating a standard protocol for flow-based runtimes, Flowhub will be able to work with other environments as well. To get a glimpse of this potential, take a look at Jon Nordby’s work on Arduino programming with NoFlo UI and what Lionel Landwerlin is doing with NoFlo in the Linux desktop development world.
This is the main reason why we went with a more generic name for the new service. Flowhub aims to be the central hub for any flow-based development, not just the JavaScript-centric world where my NoFlo runtime is focused. Our Kickstarter sparked a lot of interest in flow-based programming in general, as evidenced by the various new FBP runtimes, and the upcoming book on the subject.
While NoFlo is and will remain our main focus, we should embrace the different ideas and different projects out there. One of the key points of FBP is everything can be modeled as a black box with input and output ports. With this level of abstraction, and a standard communications protocol, the different systems will be able to work together. Flowhub can be the central point for enabling that.
Collaboration as a service
NoFlo is open source, and so is the development environment we’re building for it. For developing things on your own, this is pretty much all you’ll need, especially if you’re willing to set up things like the NoFlo environment for Node.js yourself.
The role of Flowhub as a service is analogous to what GitHub provides for traditional software development. Anybody can serve git repositories and issue trackers on their own, but having a third party to take care of that gives a much simpler, smoother experience. And even more importantly, having a central point where multiple projects reside enables much better collaboration and discovery between teams and projects.

This is the essence of what Flowhub will provide:
- Hosted version of the NoFlo UI, able to communicate with multiple different FBP runtimes whether running on client or server
- Integration with GitHub’s version control and issue tracking capabilities
- Peer-to-peer environment for team collaboration based on WebRTC
- Hosted environment for running server-side NoFlo programs and their tests
As promised in our Kickstarter, the service will open to the public in the early summer of 2014. Our Kickstarter backers will gain an early access and have already service plans provided for them. With our Flowhub pre-order campaign, those who missed the Kickstarter opportunity have still a way to get in with early adopter pricing.
New technologies and a new UI
Like NoFlo itself, Flowhub is also an exploration of various new technologies. From the layout technologies and the use of Web Components, and the flow-based payment processing infrastructure handling both Bitcoin and credit card transactions that we built in NoFlo — there are many things being dogfooded on the service.
At this stage of the game there are sure to be some rough edges, but by the time Flowhub opens to the public there should’ve been enough time at both our end, and with web browsers to mature to the point where these things provide a smooth experience.
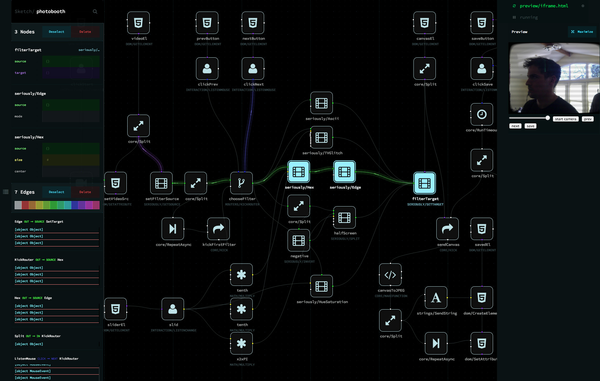
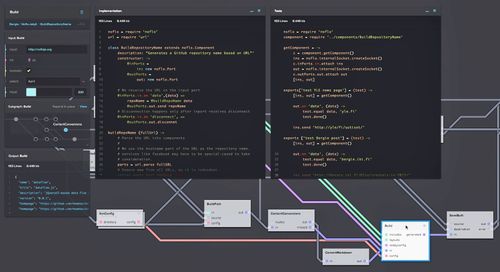
The user interface we showed in September, and user-tested in the NodeCopter NoFlo event has since seen quite a lot of improvement based on what we’ve learned. The new version has been rebuilt ground-up with Polymer and NoFlo, and is a lot more efficient and touch-friendly.

It is still not perfect, but having used it on various devices from small tablets through laptops to huge touch-screen PCs, I feel we’re definitely on the right track. Having a user interface where you can see the connections and data flows of your software in real time, and can rewire any part when needed is incredibly powerful. And once component editing is working fully with the runtimes, I can’t really see myself wanting to go back to text-only development.
Here is a sneak peek (click to see a bigger version):
To see more of what we’re building, visit flowhub.io, play with the demo we have there, and make sure to watch the intro video. Preorder today to help fund the hosted and open source version of Flowhub!