Preview of Midgard's new on-site template editor

Midgard has a very powerful page templating system, and this has been noted in CMS Watch kudos lists several times.
With power there also usually comes some learning curve, and Midgard certainly has not been an exception to that rule with its concepts like inheritance, dynamic loads, substyles and other things. With MidCOM 2.7 we seek to lower the learning curve and make the system more approachable to the regular web developer by moving template editing to the on-site administration interface. Here’s a quick preview on what we have been doing.
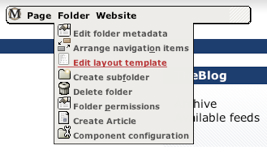
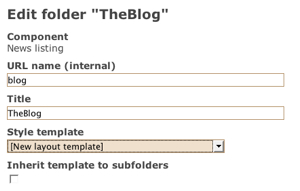
Style template customization starts with editing a folder and setting a custom layout template for it:

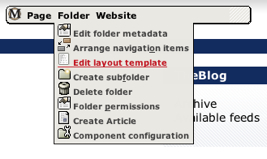
After this the layout template will appear in the toolbar:

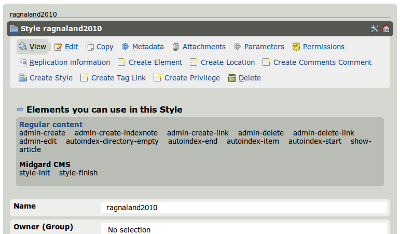
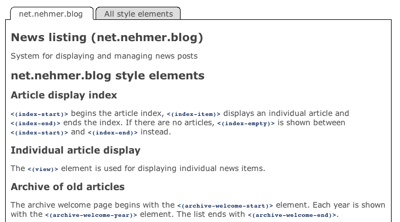
When user clicks it, the system analyzes which folders use the layout template, and what components those folders use, and then presents a list of them.
Components can even provide a nice explanation of how their elements are used by providing an on-site help file named “style”:

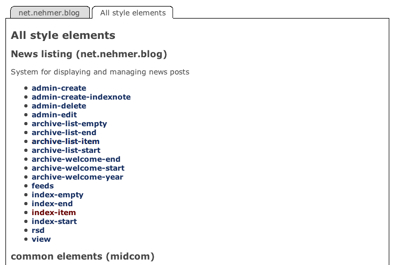
In addition to the per-component listings there is also a list of all elements, including global style elements like <(style-init)>:

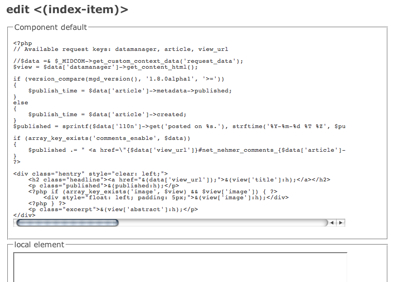
When user clicks an element, its default value coming either from component or through style inheritance is shown as reference, and the local instance can be easily modified:

This system obviously still needs quite a lot of CSS and UI love, but it is already now quite functional. If you’re interested in it, grab a copy of SVN version of MidCOM and give it a spin. And be sure to let me know what you think :-)
Technorati Tags: cms, midgard, templating