Easier templating for Midgard 8.09

For a while now there has been discussion about making template editing easier with Midgard CMS. In the Ragnaroek series we have a very comprehensive template system where all output from the system can be overridden. While the possibilities have not always been easy to discover, things should be better in the next Ragnaroek LTS release.
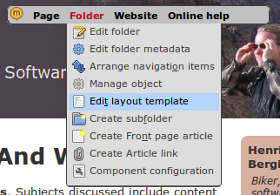
To access the template system just click Folder > Edit layout template in the Midgard toolbar:

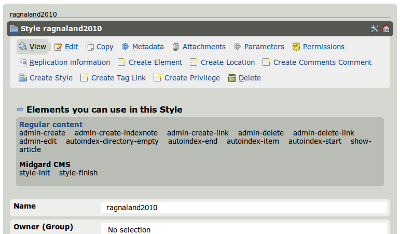
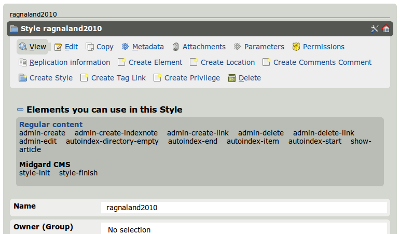
This will take you into Asgard, the Midgard administration interface. There you'll be shown what elements are used by the components running on your site:

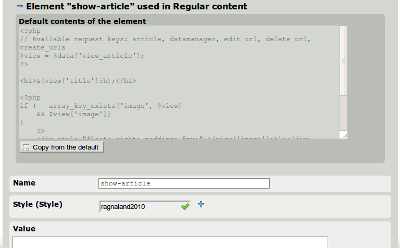
Clicking on an element name will let you create it. Then you'll be shown the default contents of that element to make overriding them easier. The language used in the templates is obviously PHP:

When you save your element it will replace the component's default output in the folders using that particular style. You can also do nice things like including contents from another page using Dynamic Loading.
What about file attachments?
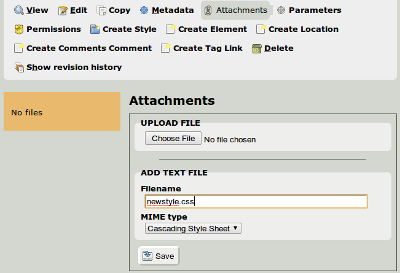
Asgard also allows you to add files (images, CSS, javascript, whatever) to your template. To do this click the Attachments button when you're in the style. There you'll be able to manage existing file attachments and to add new ones:

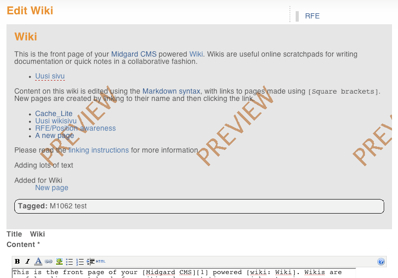
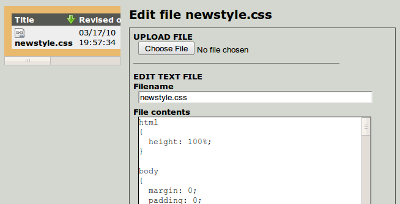
If you're dealing with a text-based file (CSS, javascript, XML, ...) Asgard will also allow you to edit it directly on the web:

...and finally when you're done with your file and want to use it in some of your templates, the URL is available easily from the interface: