Using RDFa to make a web page editable

As part of the IKS project we're working on semantic web editing. One area there is using RDFa to actually make pages editable. RDFa is a way to embed semantic information to regular HTML pages, and is already supported by some search engines, making this also a way of doing SEO.
But in addition to telling search engines what the content on our pages means, we can also use it to communicate between templates and the content management UI. In this example I'm using jQuery, Aloha Editor and a Midgard saving plugin for Aloha to manage content.
What works:
- Explaining the content shown on a web page via RDFa and making it Aloha-editable
- Storing edited content back to the CMS
- Adding new items to containers (for example, adding a new article to a news listing)
The RDFa used is actually pretty simple. Here is how an article looks like:
<article xmlns:sioc="http://rdfs.org/sioc/ns#"
xmlns:dcterms="http://purl.org/dc/terms/"
typeof="http://rdfs.org/sioc/ns#Post"
about="urn:uuid:d1eeb24ae38c11df92307f77dcafaed7aed7">
<h1 property="dcterms:title">
Application Quality Assurance in Linux distributions
</h1>
<div property="sioc:content">
<p>We had a session about application QA in last weekend's
<a href="http://gsoc-wiki.osuosl.org/index.php/2010">GSoC Mentor Summit</a>.
I explained how the <a href="http://maemo.org/downloads/Maemo5/">Maemo Downloads</a>
approval process works in a
<a href="http://wiki.maemo.org/Extras-testing#How_it_works_in_practice">completely open, crowdsourced way</a>.
This differs from many distributions where approval of new packages involves obscure decisions
and secret handshakes.</p>
...
</div>
</article>
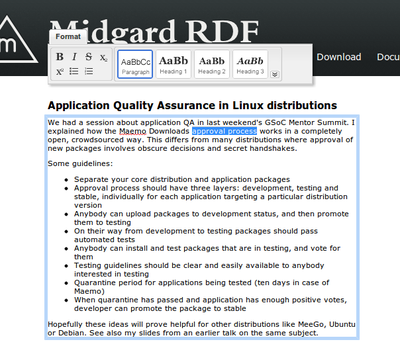
What is shown above is an article represented using the Semantically-Interlinked Online Communities specification. The article is identified by a UUID (in this case, a Midgard GUID), and has title and a content properties. When the CMS javascripts load, Aloha will be enabled for both properties, making them editable:

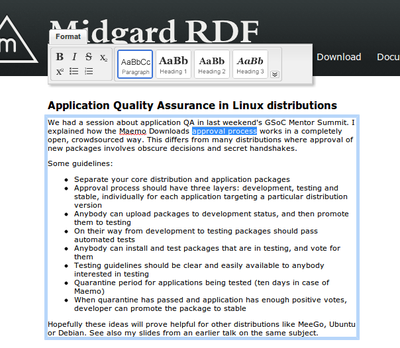
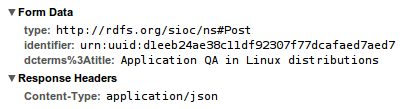
When user wants to save things, there is a Save button provided in the toolbar. Saving reads the contents of modified Aloha instances, and sends them together with RDF type and identifier information back to the server:

When receiving the POST Midgard runs a controller that maps the provided RDF information to a object in the content repository, validates the content and saves. The RDF mappings in a Midgard2 MgdSchema look like the following:
<Schema xmlns="http://www.midgard-project.org/repligard/1.4">
<type name="org_midgardproject_news_article" table="org_midgardproject_news_article">
<user_values>
<typeof>http://rdfs.org/sioc/ns#Post</typeof>
<namespaces>sioc:http://rdfs.org/sioc/ns#,dcterms:http://purl.org/dc/terms/</namespaces>
</user_values>
<property name="title" type="string">
<description>Title of the article</description>
<required>true</required>
<property>dcterms:title</property>
</property>
...
</type>
</Schema>