Introducing the Midgard Create user interface

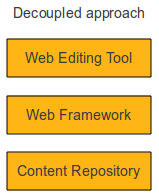
You may have noticed that quite a lot is happening in the Midgard land. Nowadays Midgard2 itself is a generic content repository that can be used for both desktop and web applications. Midgard MVC is a generic web framework for PHP5 that can be used with Midgard2 or without it. And then there is Midgard Create, the new content management user interface that follows the ideas of decoupled content management.
With Midgard Create, a website just needs to publish its contents with RDFa annotations, and we make them editable on the browser. As contraints breed creativity, we had a guiding principle:
Build a CMS, no forms allowed.
How does it actually look, then
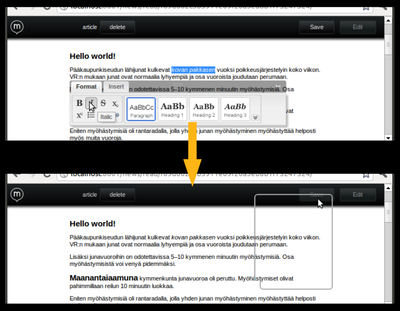
When you log in to a website, the only thing that changes is that you get a floating toolbar on the top. To make changes to the content you can enter the edit state. We will highlight all contents that can be edited:

When you have made some changes, a Save button will light up, allowing you to send the modifications back to the server. A successful save operation is visualized by the saved contents being transferred to the Save button:

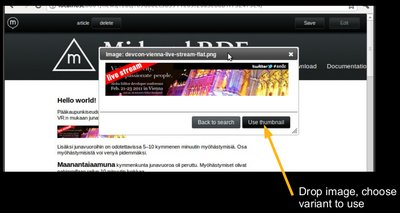
Images can be added to content via simple drag-and-drop:

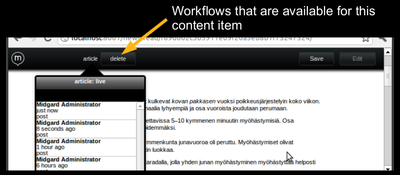
You can also access the revision history and launch any workflows associated with the content from the toolbar:

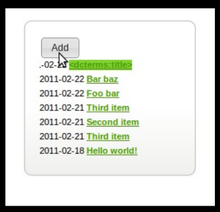
Adding new items to lists is also easy:

How does this actually work
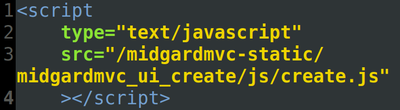
Midgard publishes its contents via HTML and RDFa, and provides a simple REST API for saving and retrieving contents from the back-end via JSON-LD. The user interface itself is completely written in JavaScript, backed by the VIE library produced by the IKS project, and the excellent Aloha HTML5 editor. On a page, the user interface is simply loaded with:

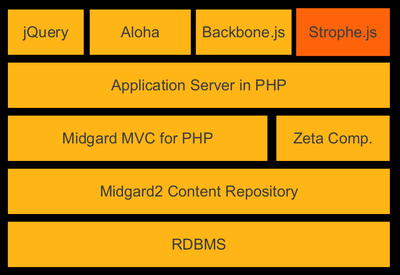
In a normal setup, the system architecture as a whole looks like the following:

Most of the components are typical Midgard2 systems, but there are also common parts shared with the rest of the ecosystem, like Zeta Components for PHP, the PHP Application Server, and on JS side libraries like jQuery, Backbone.js and VIE. Strophe.js is something we currently consider for real-time collaboration.
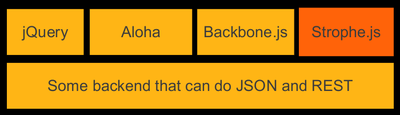
But while Midgard2 is what we use as our reference implementation, in reality Midgard Create is not tied to that. Decoupling at work:

One of the recent plans is to make the interface work also on the older "Ragnaroek" series of Midgard. This would give modern editing and interaction tools to all the users on that platform.
Trying it out
If you want to give Midgard Create a spin, you first need to have the Midgard2 PHP extension installed. On Debian Testing this is easy as you have a package available. Similarly, on OS X, it should be just a ports install away. For other distributions, grab the package from OBS.
Then you'll also need our installer tool:
$ sudo pear channel-discover pear.indeyets.pp.ru $ sudo pear install indeyets/midgardmvc_installer
These dependencies handled, just install an example site:
$ midgardmvc install http://bit.ly/hV05pi midgard
This will grab all Midgard components and PEAR packages you need and install them to a midgard directory. It also configures the PHP Application Server for you, so there is no need to mess around with web server configuration. Just start the server with:
$ ./midgard/run
Now there should be a working Midgard2-powered website running in http://localhost:8001

Just log in via /mgd:login (admin/password) and start editing!