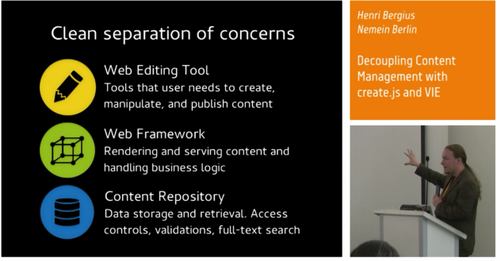
Create.js in 2013

It is now 2013, and the IKS project, started back in 2009 to improve content management systems through semantic technologies, has ended. Alongside Apache Stanbol and VIE.js, the Create.js inline editing toolkit was one of the major outcomes of this European Union funded effort.
This post outlines the current state of Create, and some of the things that will be happening around it in 2013.
Increased CMS adoption
Thanks to being picked up by major CMSs like Drupal 8, TYPO3 Neos, Midgard, Symfony CMF and OpenCms for their inline editing needs, Create.js is experiencing very strong adoption. Many of these CMSs will be shipping a new major version during 2013.
These releases will bring Create.js into millions of sites out there, giving users a friendlier and faster way to edit the web. By being built on the semantic interaction framework of VIE, this also means a significant expansion of the RDFa Linked Data base.
This amount of new users will be staggering, meaning that we will need to put a lot of focus into stability and ease-of-use of the toolkit. To make life for new integrators and contributors easier, we will also need to improve the documentation and test coverage. All of this is shown also by the fact that Create.js on GitHub has climbed from few hundred watchers a year ago to nearly 1400 today.
Any editor you want
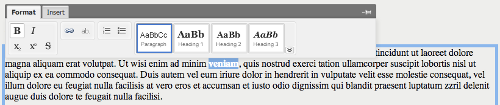
The first versions of Create.js were written exclusively with the Aloha Editor in mind. Later on we added support for Hallo.js in order to provide a simpler, MIT-licensed alternative. However, the needs of CMSs change and new promising editors are released.
With this in mind, we received a contribution from the OpenCms team to have a more generic editor abstraction allowing integration of any new editors that CMSs may want to integrate. With it, the latest versions of Create.js support also Redactor and CKEditor 4 alongside Aloha and Hallo.
The utility of this abstraction layer was proven recently when Drupal switched from Aloha to CKEditor.
Hallo.js:

Aloha Editor:

CKEditor:

Redactor:

In addition to the editors we now support, integrators can use the reasonably simple property editor API to implement their own editors when needed. For example, Drupal provides a custom editor widget that utilizes forms rendered on the server side for editing more complex field types.
New default UI
As many of you probably know, Create.js can be used on two levels: as a full inline editing interface, or as a set of components for building your own editing UI.
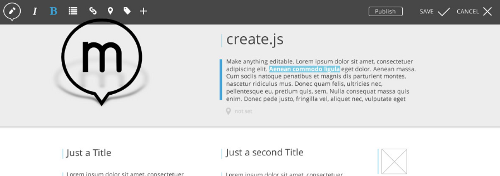
In the latter part of 2012, much of focus was put into the components themselves, as that is the way most CMSs leverage Create. But the default user interface is also important, and so I have been collaborating with the Berlin-based designer Marie Schweiz to improve the user experience of stock Create.js. This work is still in the concept stage, but I’m quite happy with the direction we’re headed.

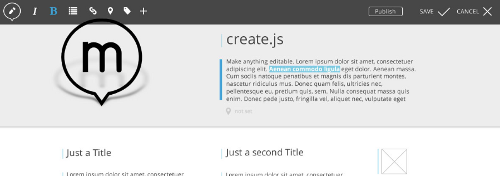
One important concern to tackle with the new UI is handling of non-visible metadata and the other concerns raised by Lullabot’s excellent critique of inline editing. Here you can see some of that in action:

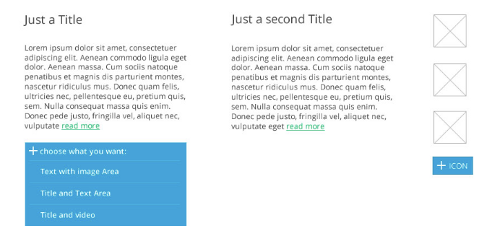
Other important parts is to use colored indicators for showing what can be edited, and its state (published, untranslated, etc.), and to make the process of adding new content clearer:

Clear visuals and bigger touch targets should also make the new UI friendlier for tablets and other new touchscreen devices.
New editing tools
The main purpose of Create.js is to enable inline editing of textual content, but even in the original versions we had additional features like image handling and versioning that most CMSs need.
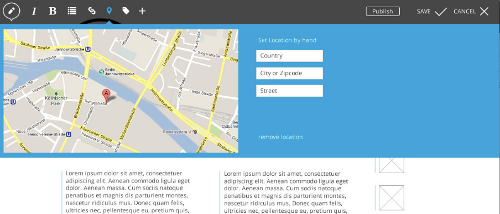
Adding more functionality related to non-textual content is highly useful, and something that ought to go hand-in-hand with the new UI effort. In the new default UI we have a large overlay (seen in blue in the geolocation editor) that can be used for new interesting editing features, like better image pickers, or even editing images and videos to be inserted to a page.
Another idea I’ve been toying around has been a more semantic way of handling tables. Instead of editing tables in the traditional WYSIWYG way, how about making queries to your CMS system and then presenting the data in tabular manner? Aloha’s Blocks feature can give a lot of inspiration here.
Getting involved
In 2013 the development of Create.js should happen in a lot more community-driven manner. Given the massive adoption of the library, this shouldn’t be a problem.
If you’re interested in getting involved, take a look at the repository on GitHub, file issues, and send pull requests. The most immediate concern is getting the 1.0.0 stable out of the door, which should be helped greatly by the recently-released VIE 2.1.0.
For discussing both development and integration of Create.js, the Create.js Google Group and the #iks IRC channel on FreeNode are the best options. The Create.js change log is also an important thing to watch.