Create.js hackathon in Berlin

Last week we at IKS organized a two-day hackathon for developers interested in Create.js, VIE, and in new tools for editing websites semantically.
The original agenda for the event can be found from the event’s wiki page, and I believe we got it covered quite well. I’ve been to quite a lot of hackfests, and usually the first day is mostly spent by people arriving, figuring out the WiFi setup, and getting to know the development tools. This time was different: people jumped straight into the code and started working.

The venue at Theseus Innovationszentrum, arranged by DFKI, was a nice one. We had food, coffee, and fast connectivity. And the place even had toys like big touchscreen computers to try Create.js on. On the first evening we continued the event at the c-base hackerspace, and the participants staying after Friday went to the Berlin GitHub drinkup.

More robust Hallo and Create
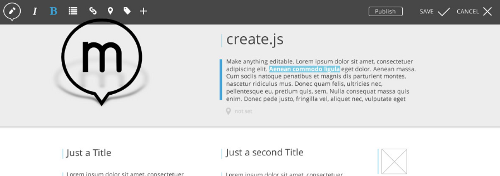
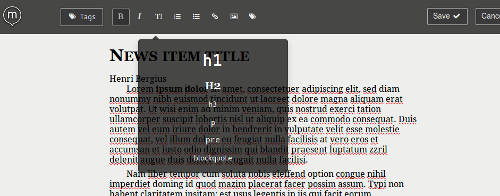
An important theme in the event was to improve both Hallo and Create. The Create.js theme got a lot nicer, and thanks to the contributions from Alkacon the next versions will run nicely also on older Internet Explorer and Opera versions.

Create’s editor selection mechanism was also rewritten. Now you can easily set up custom editor configurations for managing different content types. For instance:
// Set a simpler editor for title fields
jQuery('body').midgardCreate('configureEditor', 'title', 'halloWidget', {
plugins: {
halloformat: {}
}
});
jQuery('body').midgardCreate('setEditorForProperty', 'dcterms:title', 'title');
// Disable editing of author fields
jQuery('body').midgardCreate('setEditorForProperty', 'dcterms:author', null);
In addition to the other activities, documentation in the Create.js Integration Guide also got a lot better.
VIE and literals
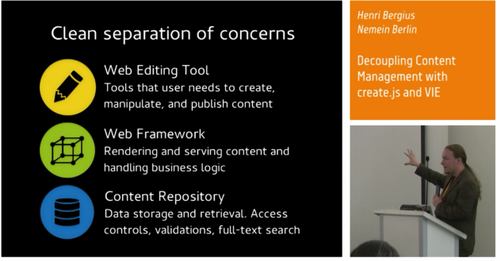
The VIE semantic interaction library is the basis of everything we’re doing in the decoupled CMS space.
Next big step for VIE is better literals handling, which will allow a lot easier management of multilingual content. Several people were working on this in the hackathon, and I hope we’ll be able to release the first beta of VIE 2.1 with this soon.

VIE provides a quite comprehensive entity type system, which most systems don’t really utilize yet. To make its capabilities more apparent, I built an integration with the Backbone Forms library where you can autogenerate quite nice forms on for any type that VIE knows about. For instance, we can generate forms for Schema.org types.
This will be the key feature for implementing a metadata editor in Create.js, and so it would be nice if CMSs would start providing their content type structure to VIE.
New CMS integrations
Several of the hackathon attendees came there to work on integrating Create.js with their CMSs. While the documentation is getting better, it is still good to be able to help developers implement the necessary steps into their systems.
An interesting new integration is with Drupal, worked on by Roni Kantis. While Drupal has their own Spark inline editing initiative, the Create.js module should show that cross-CMS collaboration in user interfaces is also possible. I hope to be able to demo this in DrupalCon Munich.

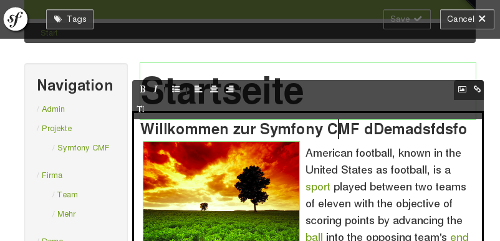
For PHP projects interested in Create.js, the CreatePHP library should make things a lot easier. In the hackathon its interfaces were clarified quite a bit, and now it powers the inline editing capabilities in both MidCOM and Symfony CMF, with TYPO3 coming soon.
If you consider my secret plan for PHP content management systems from last summer, there is clearly some progress.

There was also work done on integrations into popular frameworks like Ruby on Rails and Django. I hope we’ll hear more of these in the coming weeks.
More visibility for Create.js and Hallo
As more and more CMSs are embracing collaboration on the UI level, these projects are becoming quite popular. As I write this, Create.js has 1062 watchers on GitHub, and Hallo has 664.
While watchers don’t necessarily mean more contributions, it is certainly nice to see views like this:

WYSIWHAT
This week I also participated in the WYSIWHAT event, where Sourcefabric and OERPUB were discussing the approaches at rich-text editing of educational and large documents.
The event is still ongoing, but it seems there is a lot of synergy between what we’re doing with VIE and Create.js and their efforts. I’m certainly looking forward to collaborating with them in the future!