Never lose content

One important part of writing web content is reliability. Since everybody has had bad experiences with their current tools, the current level of trust in web editing tools is low. We’ve all been there, maybe the browser crashed, or the server-side session expired. But suddenly the article you’ve spend an hour writing is gone.
This is why so many people have fallen back into writing their web content first in a desktop office application, and later copy-pasting it into their content management system. The trust in their CMS is gone.
Unfortunately, office applications make poor HTML editors, and so a whole industry has risen around this content clean-up problem.
When content is being written in a desktop application, other possibilities also suffer. While this happens, your content doesn’t benefit from the image handling, versioning, or collaboration facilities provided by your CMS. So in the end your full-featured CMS becomes just a lowly web-publishing pipeline.
To tackle this problem we need to win the trust of our users back. In web editing, that means never losing content.
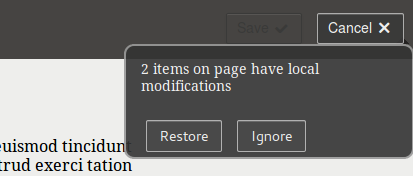
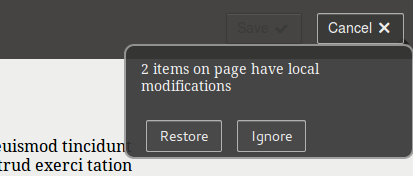
Luckily, modern JavaScript techniques make this problem solvable for Create.js. In Create, every key press, and every piece of pasted content gets stored safely into your browser’s localStorage. And should something go wrong, the next time you access a page you’ve been editing you will be presented with this friendly dialog:

Click Restore and your previous changes will be immediately inserted into the page.
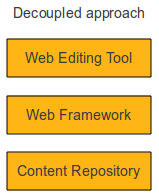
For some this may appear as a minor detail, but it just shows a yet another way how Decoupled Content Management can improve the user experience of web content authors.