CreateJS is moving forward
As you probably know, we at IKS have been working to decoupled content management through semantic technologies. CreateJS, together with the VIE library provide the user-facing part of this approach.
Traditional content management has been very monolithic, meaning that by choosing a particular editing interface, CMS users also have to take the web framework, programming language and content storage mechanism mandated by the developers of their system. By splitting the CMS to the separate concepts of user interface, web framework, and content repository we can provide implementers a greater degree of freedom, and allow CMS developers to focus on the functionality where they can best make a difference.
What is Create?
With CreateJS, content management system developers can provide a simple, fast, and modern editing interface to their end-users. The UI is completely built in JavaScript, and can be integrated with three easy steps:
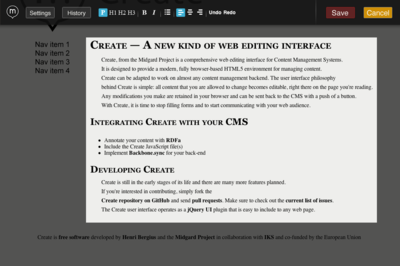
- Mark up your pages with RDFa annotations
- Include VIE and Create into the pages
- Implement Backbone.sync with your CMS back-end
Create provides functionality like in-page content editing, managing of content collections (like article lists), running workflows for content, and handling images and content tagging. The jQuery UI plugin -based structure allows CMS developers also to implement their own additional functionality. This also makes it possible to either use the whole Create UI as-is, or just to take the parts of it that fit the UX concept of a system.
The Create UI was initially made for Midgard CMS, but has since been generalized so that it works anywhere. This approach has already gained some popularity, with CreateJS widgets being used in projects like Symfony CMF, Drupal, and OpenCMS.
The January hackathon
To push CreateJS forward we organized a hackathon in Zurich, Switzerland in the early January. Participants came from different IKS project partners and CreateJS early adopters.
Some of the results were:
- Workflow support, allowing CMSs to define per-content actions like publish/unpublish
- UI notifications, including the possibility to build scripted tutorials for site editors
- WYSIWYG editing of Markdown documents
- Much more flexible handling of editing widgets, for example to choose whether some content should be edited with a rich text editor, or a date picker
- Smart image insertion when using the Hallo editor
- Content tagging support
- Blogsiple, a CreateJS CMS integration testbed written for Node.js
Image insertion, link management, and content tagging have been designed to work together so that they can find about annotated entities thanks to the Apache Stanbol engine and provide intelligent suggestions on related content.
Moving forward
The important next step is to consolidate all these changes into the CreateJS codebase and to ensure that everything works smoothly together. Our continuous integration setup would also benefit from a larger number of tests.
After that we can consider new features, including things currently under discussion.
Helping CMSs to integrate this common user interface (or parts of it) is also a major task for this year. If you’re interested in using CreateJS for your system, be sure to let us know! And also follow the progress on GitHub.