Distributing NoFlo components via NPM
NoFlo is an implementation of the Flow-Based Programming model for Node.js. Today I’ve released version 0.2.0 which provides a handy new feature: the ability to share components via NPM.
This makes sense, since most FBP components are anyway meant to be reusable. Now developers can simply publish their own components independently without having to send pull requests to the main NoFlo repository. The same mechanism can also be used when publishing more traditional Node.js libraries to include the NoFlo components utilizing that library.
Publishing your components
Please refer to the NPM documentation on how to publish packages in general. To publish NoFlo components, you simply need to amend the package.json file with the NoFlo metadata to register the components you’re providing, like this:
"noflo": {
"components": {
"ParseYaml": "./components/ParseYaml.coffee",
"ToYaml": "./components/ToYaml.coffee"
}
},
If you’re publishing FBP graphs in either .json or .fbp format, just provide them similarly with the graphs key. Components can be either in CoffeeScript or JavaScript, the NoFlo ComponentLoader will handle the coffee compilation transparently.
For examples, check out noflo-yaml or noflo-basecamp.
Listing installed components
An additional benefit for this new structure is that now the NoFlo ComponentLoader can provide a list of installed components, which is also available on the noflo command-line. For example:
$ noflo list ../noflo-webserver
GroupByPacket (/home/bergie/Projects/noflo/src/components/GroupByPacket.coffee)
Inports: in
Outports: out
...
Server (/home/bergie/Projects/noflo-webserver/components/Server.coffee)
This component receives a port and host, and initializes a HTTP server for that combination. It sends out a request/response pair for each HTTP request it receives
Inports: listen
Outports: request
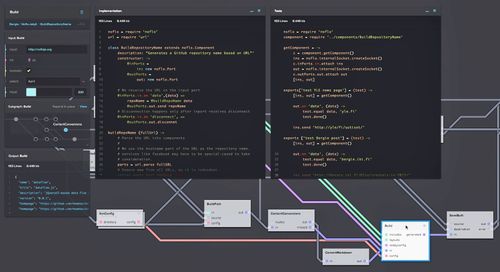
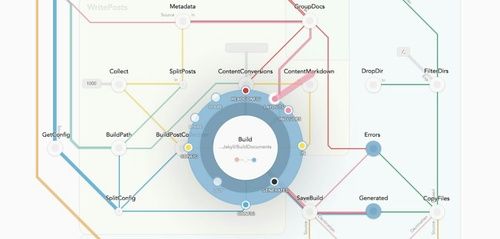
This same information will also be exposed to the web-based NoFlo GUI.