GObject Introspection and Node.js

Unfortunately I will not make it to GUADEC this year. However, here is something new for GNOME developers:
I wrote last year how GObject Introspection was coming to Node.js. Back then the API was still quite bad, and it was limited in what you could do with it. Since then things have moved forward quite a bit, and today Piotras released version 0.1.0 of node-gir.
This allows you to interface with any GObject Introspection capable libraries, including the ones you write yourself.
There are still some things to be done, especially with stability, but with node-gir Node.js essentially becomes a fully qualified GNOME development environment.
For example, here is a CoffeeScript port of the GNOME Guitar Tuner example. Still a bit crashy, but at least it shows how the node-gir API works:

#!/usr/bin/env coffee
# Guitar Tuner
# ------------
#
# This is a CoffeeScript and node-gir port of GNOME's guitar tuner example from
# <http://developer.gnome.org/gnome-devel-demos/unstable/guitar-tuner.js.html.en>
gir = require 'gir'
gtk = gir.load 'Gtk', '3.0'
gst = gir.load 'Gst', '0.10'
gtk.init 0
gst.init 0
guitarwindow = new gtk.Window
type: gtk.WindowType.toplevel
title: "Node.js Guitar Tuner"
guitarwindow.on 'destroy', ->
gtk.mainQuit()
process.exit()
guitar_box = new gtk.ButtonBox
playSound = (frequency) ->
console.log frequency
pipeline = new gst.Pipeline
name: 'note'
source = new gst.ElementFactory.make "audiotestsrc", "source"
sink = new gst.ElementFactory.make "autoaudiosink", "output"
source.set_property "freq", frequency
pipeline.add source
pipeline.add sink
source.link sink
pipeline.set_state gst.State.PLAYING
addButton = (tune, freq) ->
button = new gtk.Button
label: tune
guitar_box.add button
button.on 'clicked', ->
playSound freq
tunes =
E: 369.23
A: 440
D: 587.33
G: 783.99
B: 987.77
e: 1318.5
addButton tune, freq for tune, freq of tunes
guitarwindow.add guitar_box
guitar_box.show_all()
guitarwindow.show()
gtk.main()
People interested in this effort should watch Piotras’ node-gir repo. Now the project even has continuous integration on Travis using the Midgard GI bindings to test things.
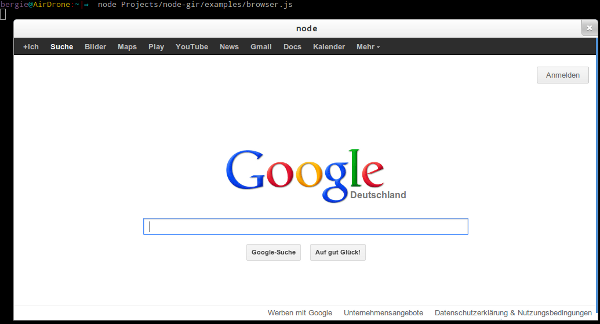
Of course you can do other cool stuff, like creating a web browser with just couple of lines of JavaScript. Find more from the examples folder.