Drupal and cross-CMS collaboration

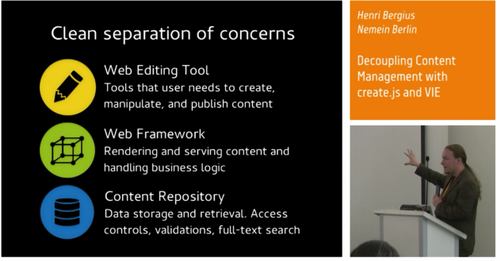
I spent the last week in DrupalCon Munich followed by FrOSCon, and gave a talk on the Decoupled Content Management story in both.
With DrupalCon I didn’t really know what to expect. In past the community has been quite insular, a common trend among PHP projects. As part of Drupal 8, they’re now opening up to new ideas and new code from outside the project. Using Symfony2 components is a great example of this.
But how would they react to our front-end ideas, given their well-advanced homegrown Spark effort?
To cut the long story short, I had a great time in in the event. Lots of good conversations around cross-project collaboration and various standards. There were a surprisingly large number of people I already knew from the Symfony and Linked Data circles. The Drupal Berlin Usergroup folks were especially friendly.
After my talk (video available already!), we ended up spending the last two days of the event porting the Spark inline editing features to run on top of Create.js with Wim Leers.

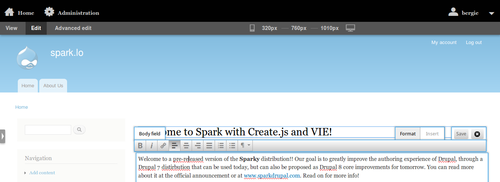
There are obviously still things to do, but what you have if you replace the Spark “Edit” module in your Drupal setup with the contents of that repository, is the Spark editing UX, but refactored to use VIE’s entity objects, and running the various editors (like Aloha and some special Drupal widgets) through Create.js editables. Create.js storage is also available, so never losing content is just a matter of providing the UI dialog to allow users to restore their changes.
The Drupal project will obviously make their own decisions on whether to go with this approach, but I believe it makes a lot of sense. They’ll gain a lot of flexibility this way, and the possibility of collaborating with other projects on the UI level. And in effect VIE becomes a JavaScript API that Drupal developers can leverage to build other rich client functionalities. Of course the same capabilities can also be used to run stock Create.js on Drupal for those who prefer that.
Based on the conversations I’ve had in the past weeks, it is quite clear that there is need for shared CMS UI code. This is especially true because:
- Most CMS projects really lack front-end developers. If we pool our JavaScript people together we can achieve things no project could do on their own. And if we do this right, each CMS can still keep their unique look-and-feel
- This is an area where standards are actually moving faster than our implementations have been able to keep up. This means that specifications like RDFa and JSON-LD already give us more power than we can immediately utilize, and in a way that enables new levels of CMS interoperability. This also validates the IKS vision that CMSs would benefit from semantic technologies
Even apart from Drupal, the Create.js movement seems to be advancing nicely. In the past two weeks I’ve seen four CMSs I hadn’t really known about using Create.js. This includes Pimcore, an interesting CMS targeted at producing campaign websites.
This actually highlights a minor downside in the free software model: I have no idea who is using software that I build. So if you’re doing something cool with Create.js or VIE, please let me know!
I’m writing this in a waterpipe cafe in Istanbul where I hope to spend the week advancing my CoffeeScript book. Then the Create.js tour will continue to a TYPO3 hackfest in Copenhagen.