Create.js Update: Documentation, Hackathon, DrupalCon

Create.js is our take on modern web editing built on semantic technologies and the ideas of Decoupled Content Management.
With Create, CMS developers can provide a fresh way for their users to write content on websites, and thanks to the decoupled nature this user interface can be adapted to work on any back-end.
There are even some libraries like CreatePHP and VIE-GWT to make this easier. Those wanting to do the integration from scratch can also take a look at Blogsiple our Node.js testbed for Create.js.
Here is a quick update of the latest happenings in Create.js land. If you want to follow the project in more detail, feel free to watch it on GitHub.
Integration Guide
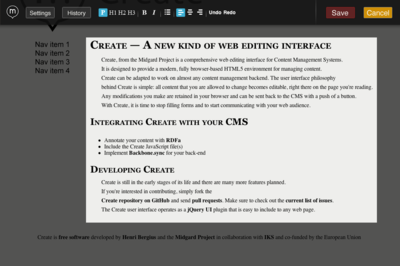
Yesterday we released the Create.js Integration Guide aimed at helping developers to use these tools. The guide describes all the relevant Create APIs, as well as outlines the background of the project:
Create.js was originally written in 2010 as the next-generation content editing interface of Midgard CMS. Henri Bergius presented it in the Aloha Editor developer conference in Vienna last year, and the TYPO3 developers expressed interest in reusing the codebase.
Because of this we started extracting the various parts of the Create UI into their own, reusable components. The first one was VIE, which provides the underlaying management of editable objects. In basic use scenario, it loads content annotated with RDFa from the web page, populates it into Backbone.js Models and Collections, and then creates Backbone Views for the original RDFa-annotated parts of DOM.
This way the DOM will automatically stay in sync when data changes, whether that happens by user interaction like editing, or through some server communications (we’ve done collaborative editing demos over WebSockets, for instance).
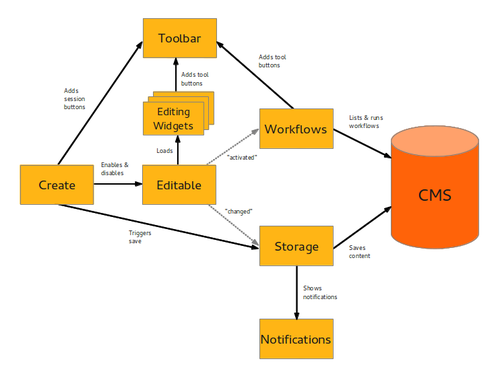
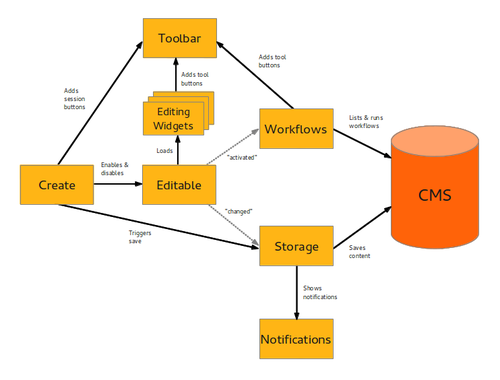
It also explains the base design of Create:
The Create.js interface was then rebuilt on top of this new VIE library by writing a bunch of jQuery UI widgets. This way we have an overall default UX that we can ship, but still provide a bunch of different widgets for CMS vendors to pick-and-choose.

Some CMSs use the full Create UX, and some use just parts to provide the UX they want to have. Examples of custom UXs include Symfony CMF and OpenCms.
The different widgets in Create.js are also documented, including:
- Editable: makes an RDFa entities (as identified by
about) editable with some editing widget (now plain contentEditable, Aloha, and Hallo supported, more to come). Provides the events like “modified” of those widgets in a uniform way. Editable also deals with Collections, allowing user to add/remove items from them - Storage: provides localStorage save/restore capability, and keeps track of what entities ought to be saved to the back-end
- Workflows: retrieves workflows that user can active for a given ntity from the back-end and handles running them. These could be simpl things like publish/unpublish and delete, or more complex workflows
- Notifications: notification bubbles/dialogs that can be used for telling user what has happened (“X has been saved successfully”), or query them for what they want to do (“You have X local modifications for this page. Restore/Ignore”)
- Tags: content tagging widget
- Toolbar: holder widget for a toolbar overlay where widgets like Editable, Storage, and Workflows can place buttons
- Create: ties all of these together to the default UX
Create.js hackathon in Berlin, July 19-20
We will hold a Create.js hackathon in Berlin on July 19-20 2012. The event is organized by IKS and will be hosted by Theseus Innovationszentrum.
Any interested CMS and JavaScript hackers are welcome to join the event by registering on the Lanyrd page.
You will be joined by developers from many CMS projects, including Midgard, Symfony CMF, OpenCms, and the Drupal Create.js module.
DrupalCon Munich and Create.js
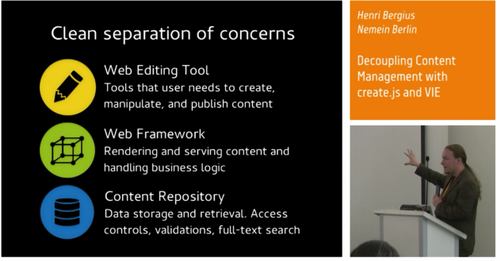
Decoupling Content Management is a featured session in DrupalCon Munich 2012. This talk will discuss both Create.js and PHPCR as the building blocks projects like Drupal can utilize to become decoupled.
This event is coming at an especially interesting time, given that JSON-LD, the content format used by Create.js by default was recently chosen as the web services data format in Drupal 8.
Drupal has its own next-generation in-place editing project called Spark. We feel Spark to be very similar to the goals behind VIE and Create.js, and so would be happy to collaborate with the Drupal team on these.
Last week the Spark team also chose Aloha Editor as the rich text editor in their interface. Given that Aloha Editor is optionally supported in Create.js, and TYPO3 will be using the same editor with VIE and Create.js widgets, the projects are indeed converging.

Rene Kapusta’s Drupal-based Semantic CMS was one of the early VIE adopters.
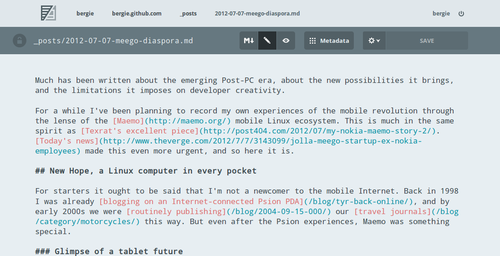
Prose
Prose is a recently-announced content management interface for Markdown documents handled in GitHub repositories. This is a very common way to publish materials, especially on blogs powered by static site generators like Jekyll and DocPad.

While currently the Prose tool is heavily dependent on plain text formatting, they have ambitious plans on building a new, reusable WYSIWYG editing core library based on Operational Transforms.
Collaboration with this effort would bring a much more solid editing foundation to Hallo, the default rich text editor used in Create.js.